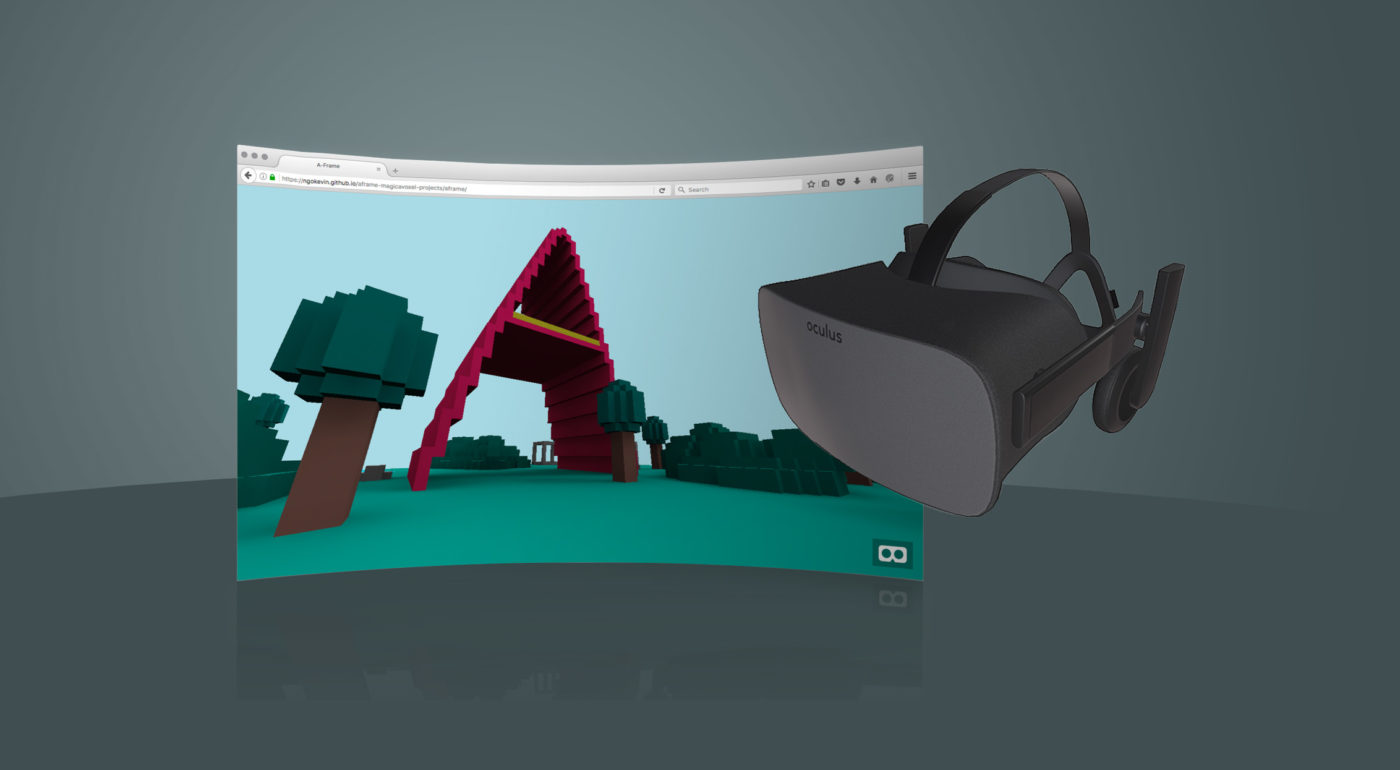
The latest advancements in VR can be seen in devices such as the HTC Vive, Occulus Rift, and the Sony PlayStation VR. But what about VR for browsers? Is it even possible to access and view VR content via your web browser? Well, that’s where Mozilla Mixed Reality comes into the picture. More specifically, its Firefox Reality and WebVR.
What exactly is WebVR?
Well, think of it as an experimental JavaScript API that provides support for VR devices such as the HTC Vive, Occulus Rift and even the Google Cardboard. The API is implemented into a web browser so that you can experience VR content almost anywhere you are. Currently WebVR is supported in all versions after Firefox55. It is released as an Origin Trial Experiment. This means that developers can request a token to add to their website. This token will seamlessly enable VR and be ready to use.
How do I create A VR experience?
You’ll need the WebVR Starter kit for that. One of the main obstacles with VR is that it has always been disconnected from each other. They also tend to be platform specific. Mozilla’s WebVR starter kit aims to change all that.
Launched in February this year, the kit comprises of a 5-part video course. The course is accompaniesd by interactive code examples which are designed to help developers learn to use A-Frame. A-Frames are free WebVR development frameworks that create VR content that can be viewed in VR devices that were mentioned earlier. The content ranges from complex 3D animated objects to full-scale 360-degree panoramas.
Learning to code A-Frames is also relatively simple. Glitch, a popular online tool for creating web apps has a number of Interactive code examples given. Using these examples, developers can learn the basics of WebVR. As such, they are able to see how changing the code changes the VR output proportionately.
In addition to WebVR, Mozilla is also working on a new API called WebXR. The API is aimed at expanding the capabilities of WebVR and also adding Mixed Reality (AR) experiences on the web. It provides a smooth transition for developers using WebVR and would also provide a more comprehensive solution for mixed reality content on the web. WebXR can take inputs from voice and gestures, giving users more ways to navigate an interact in virtual spaces created using WebVR.
You can learn more about WebVR by clicking here.
Article By: Paramie


























No comments yet
Post a comment